Membuat Menu Serta Sub Menu Tanpa jQuery
Sebenarnya panduan cara membuat menu sudah pernah saya tuliskan di blog ini, artikel tersebut saya beri judul Tutorial bikin menu horizontal di blogger, namun karena tutorial bikin menu horizontal tersebut tidak saya sertai dengan penambahan sub menu akhirnya banyak teman-teman yang menanyakan bagaimana cara membuat sub menu.
Pada artikel kali ini saya akan menuliskan Tutorial/cara membuat menu serta sub menu di blogger tanpa menggunakan jQuery, yakni menggunakan kode html + css saja.
Langsung saja ya, tidak perlu basa-basi
2. Klik menu / tulisan Template
3. Klik menu Edit HTML
4. Klik tulisan / menu Lanjutkan
5. Beri centang pada Expand Template Widget
Catatan:
Jika susah pasang menu horizontal nya pada bagian Edit HTML silakan pasang pada Gadget/Widget (dibawah header), caranya:
Untuk mengatur tinggi menu silakan ganti angka 35 pada kode 35px dengan tinggi yang kamu mau.
Untuk mengedit tampilan yang lainnya seperti warna, font, dsb. Silakan dicoba edit sendiri CSS nya ya, yang saya maksud CSS itu adalah kode yang ada di antara <style> dan </style>.
Bagaimana cara menambahkan sub menu saja?
untuk menambkan sub menu saja caranya hampir sama dengan cara menambahkan menu, silakan sisipkan kode
Pada artikel kali ini saya akan menuliskan Tutorial/cara membuat menu serta sub menu di blogger tanpa menggunakan jQuery, yakni menggunakan kode html + css saja.
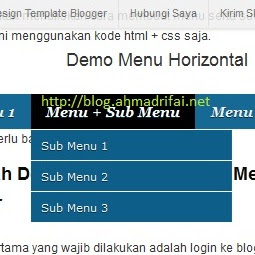
Demo Menu Horizontal
Langsung saja ya, tidak perlu basa-basi
Panduan Langkah Demi Langkah Membuat Menu Horizontal + Sub Menu Di Blogger
Seperti biasa, langkah pertama yang wajib dilakukan adalah login ke blogger.- PANDUAN UNTUK BLOGGER BARU
- PANDUAN UNTUK BLOGGER LAMA
Tutorial Membuat Menu Serta Sub Menu Tanpa jQuery Untuk Blogger Baru
1. Klik menu seperti ini2. Klik menu / tulisan Template
3. Klik menu Edit HTML
4. Klik tulisan / menu Lanjutkan
5. Beri centang pada Expand Template Widget
Kode Yang Harus Di Cari / Temukan
Cari kode :<div class='main-outer'> atauSetelah kode tersebut sudah ditemukan silakan pasang kode berikut tepat di atasnya
<div id='main-wrapper'> atau
<div id='main'> baca : Cara Mudah + Cepat Mencari Kode Html di Blogger
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
37
38
39
40
41
42
43
44
45
46
| <style>/* -- Menu Horizontal + Sub Menu-- */#cat-nav {background:#156994;margin:0 15px;padding:0;height:35px;}#cat-nav a { color:#eee; text-decoration:none; text-shadow: #033148 0px 1px 0px;border-right:1px solid #156994;}#cat-nav a:hover { color:#fff; }#cat-nav li:hover { background:#000; }#cat-nav a span { font-family:Verdana, Geneva, sans-serif; font-size:11px; font-style:normal; font-weight:400; color:#fff; text-shadow:none;}#cat-nav .nav-description { display:block; }#cat-nav a:hover span { color:#fff; }#secnav, #secnav ul { position:relative; z-index:100; margin:0; padding:0; list-style:none; line-height:1; background:#0d5e88; }#secnav a { font-family:Georgia, "Times New Roman", Times, serif; font-style:italic; font-weight:700; font-size:14px; display:block; z-index:100; padding:0 15px; line-height:35px; text-decoration:none;}#secnav li { float:left; width: auto; height:35px;}#secnav li ul { position: absolute; left: -999em; width: 200px; top:35px}#secnav li ul li { height:30px; border-top:1px solid #fff; }#secnav li ul li a { font-family:Verdana, Geneva, sans-serif; width:180px; line-height:30px; padding:0 10px; font-size:11px; font-style:normal; font-weight:400; color:#eee; }#secnav li ul ul { margin: -30px 0 0 180px; }#secnav li:hover ul ul, #secnav li:hover ul ul ul, #secnav li.sfhover ul ul, #secnav li.sfhover ul ul ul { left:-999em; }#secnav li:hover ul, #secnav li li:hover ul, #secnav li li li:hover ul, #secnav li.sfhover ul, #secnav li li.sfhover ul, #secnav li li li.sfhover ul { left: auto; }#secnav li:hover,#secnav li.hover { position:static; }#cat-nav #secnav {width:100%;margin:0 auto;}</style><div id='cat-nav'><ul class='fl' id='secnav'><li><a href='#'>Home</a></li><li><a href='#'>Menu 1</a></li><li><a href='#'>Menu + Sub Menu</a><ul id='sub-custom-nav'><li><a href='#'>Sub Menu 1</a></li><li><a href='#'>Sub Menu 2</a></li><li><a href='#'>Sub Menu 3</a></li></ul></li><li><a href='#'>Menu</a></li><li><a href='#'>Menu + Sub</a><ul id='sub-custom-nav'><li><a href='#'>Sub 1</a></li><li><a href='#'>Sub 2</a></li><li><a href='#'>Sub 3</a></li><li><a href='#'>Sub 4</a></li><li><a href='#'>Sub 5</a></li><li><a href='#'>Sub 6</a></li></ul></li><li><a href='#'>Menu</a></li></ul></div> |
Silakan ganti tanda PAGAR (#) dengan link/url yang kamu mau, boleh link posting atau link Label (Kategori)Hal-hal yang mungkin akan ditanyakan :
Sub Menu dan Sub adalah sub menu dari menu (Menu + Sub Menu dan Menu + Sub), silakan ganti nama masing-masing menu sesuai selera.
1. Kode yang harus dicari tidak ada di blog saya
Solusinya, silakan pasang kode menu horizontak tersebut di tempat yang kira-kira pas dengan yang kamu mau, kemudian klik Preview (Pratinjau). Jika masih belum pas silakan pindahkan kode tersebut kemudian Pratinjau lagi. Lakukan sampai menunya sudah berada ditempat yang kamu mau.
2. Bagaimana cara memasukkan beberapa artikel dalam 1 menu?
Agar bisa menampilakan beberapa artikel dalam 1 menu maka kamu harus pasang Link Label pada menu tersebut, caranya sama, yaitu dengan cara mengganti tanda pagar (#) dengan link label yang ada di blog teman.Jika susah pasang menu horizontal nya pada bagian Edit HTML silakan pasang pada Gadget/Widget (dibawah header), caranya:
- Klik Tata Letak
- Klik Add Gadget
- Pilih Gadget Html/JavaScript
- Simpan
- Selesai
#cat-nav {background:#156994;margin:0 15px;padding:0;height:35px;}Kemudian tambahkan kode (width:900px) di atrara { dan }, sehingga menjadi seperti ini
#cat-nav {background:#156994;width:900px;margin:0 15px;padding:0;height:35px;}Ingat, angka 900px hanya sebagai contoh saja, silakan rubah angka 900 dengan ukuran lebar yang kamu inginkan (yang sesuai dengan template kamu), bisa juga mengganti kode 900px kode 100%
Untuk mengatur tinggi menu silakan ganti angka 35 pada kode 35px dengan tinggi yang kamu mau.
Untuk mengedit tampilan yang lainnya seperti warna, font, dsb. Silakan dicoba edit sendiri CSS nya ya, yang saya maksud CSS itu adalah kode yang ada di antara <style> dan </style>.
Bagaimana cara menambahkan menu
Untuk menambahkan menu pada kode menu horizontal di atas silakan tambahkan kode berikut<li><a href='#'>Menu</a></li>Pasang kode di atas sebelum kode
</ul>Maka kodenya jadi seperti ini
</div>
Dengan menambahkan kode di atas itu artinya kamu sudah menambahkan 1 menu, jika ingin menambahkan dua menu maka silakan masukkan kode tambahan tersebut 2 x<li><a href='#'>Menu</a></li></ul>
</div>
<li><a href='#'>Menu</a></li>Untuk menambahkan menu yang ada sub menu nya maka silakan tambahkan kode berikut
<li><a href='#'>Menu</a></li>
</ul>
</div>
<ul id='sub-custom-nav'>Caranya sama dengan cara menambahkan menu
<li><a href='#'>Sub 1</a></li>
<li><a href='#'>Sub 2</a></li>
<li><a href='#'>Sub 3</a></li>
<li><a href='#'>Sub 4</a></li>
<li><a href='#'>Sub 5</a></li>
<li><a href='#'>Sub 6</a></li>
</ul>
</li>
Bagaimana cara menambahkan sub menu saja?
untuk menambkan sub menu saja caranya hampir sama dengan cara menambahkan menu, silakan sisipkan kode
<li><a href='#'>Sub Menu</a></li>Sebelum kode
</ul>Sehingga jadinya seperti ini
</li>
<ul id='sub-custom-nav'>Nah itulah cara menambahkan menu dan sub menu, selamat mencoba.
<li><a href='#'>Sub 1</a></li>
<li><a href='#'>Sub 2</a></li>
<li><a href='#'>Sub 3</a></li>
<li><a href='#'>Sub 4</a></li>
<li><a href='#'>Sub 5</a></li>
<li><a href='#'>Sub 6</a></li>
<li><a href='#'>Sub Menu</a></li>
</ul>
</li>
</ul>









0 komentar:
Post a Comment